Bus App Case Study
Bus Around Application
The Bus Around mobile application is a real time transportation app used to track and monitor bus arrivals and departures at stops throughout the city.





Role: Solo UX/UI designer
Responsibilities: User Research, Prototyping, Usability Testing, Visual Design
Duration: 2 months
Duration: 2 months
Tools: Google Forms, Google Sheets, Google Slides, Google Docs, Zoom Meetings, Lucidspark, figma, pen and paper, and Notion
Overview
Summary:
Bus Around is a transportation tracking application that will show real time arrival times providing a simple, organized, and accurate way for riders to know what the next arriving bus is, when it will be there, and how long they have to get to the bus stop.
Deliverables:
1. Performing a competitive analysis
2. Administering a public online survey
3. Conducting private interviews
4. Creating personas
5. Mapping a user journey
6. Listing user stories
7. Designing a site map
8. Outlining a user flow
9. Sketching and digitizing wireframes
10. Designing a style tile for branding
11. Producing a low-fidelity and high- fidelity prototype
12. Facilitating usability testing
The Problem:
- Due to expansion, numerous bus routes have been recently added and many of these routes stop at the same bus stop.
- Riders want to know when the next bus will arrive at each stop and how much time they have to get to the bus stop.
- The city has developed a way to know how far away each bus is from a stop, but they aren’t sure how to share that information with riders
- Currently riders are complaining the most about the bus stop at Washington and State, served by seven bus lines
The Solution:
To help bus riders know all the routes at any bus stop and the amount of time before the buses operating on the route will arrive individually at the bus stop through use of a mobile application.
Phase One: Discovery
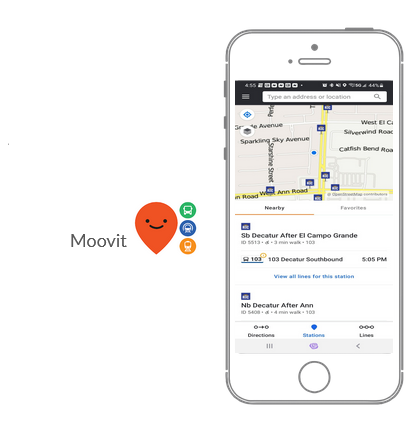
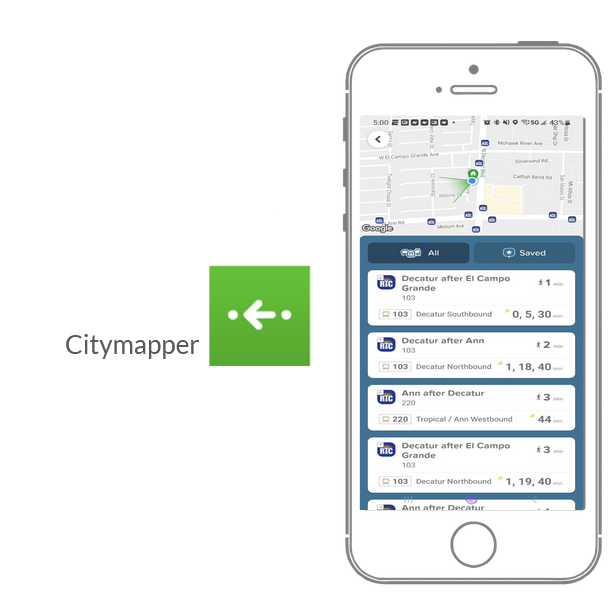
Competitive Analysis
Research Strategy and Findings
Survey
- 43 responses
- 17 Questions for Bus Riders & Non-Bus Riders including demographics
- Responses gathered over span of 6 days
Interview
- 2 responders chosen from initial survey
- 5 minutes or less Zoom interview
Survey

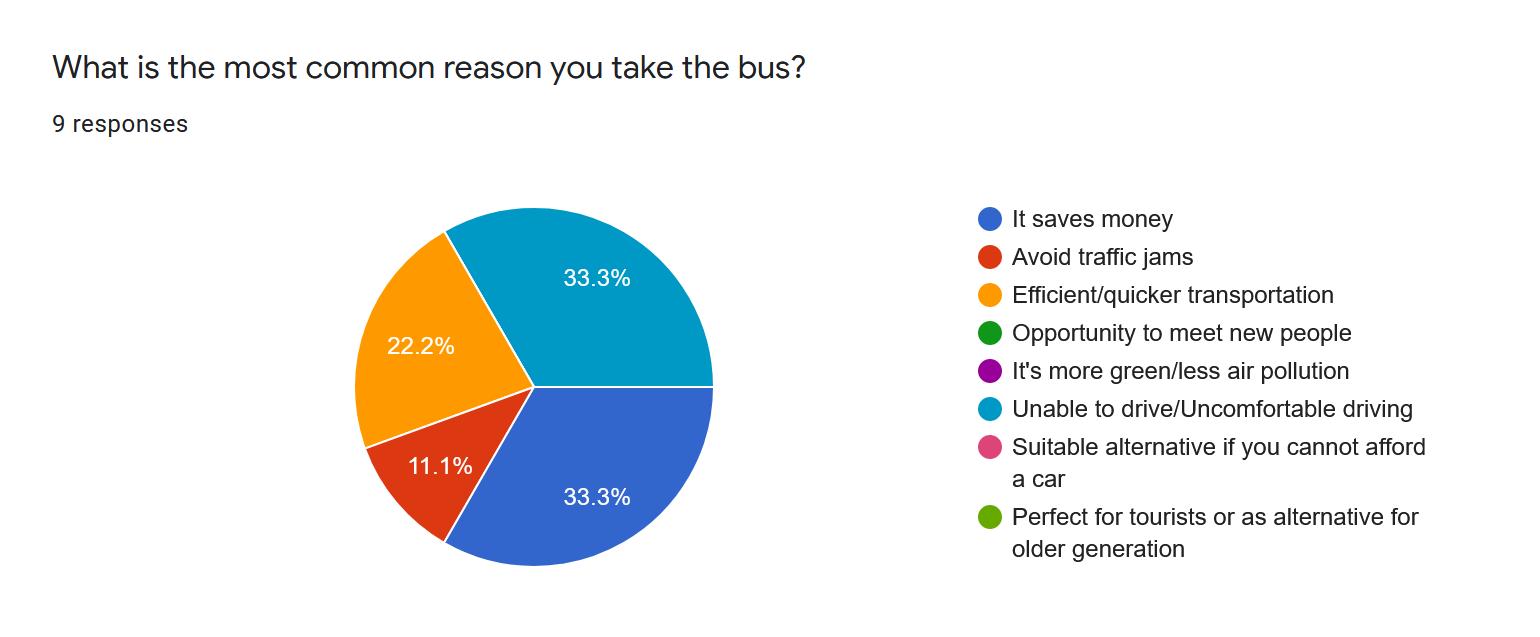
- Shows that a majority of people take the bus because they either are trying to save money or they’re unable to drive.
- Resulted in the need for the riders to be able to tell which stops are near them
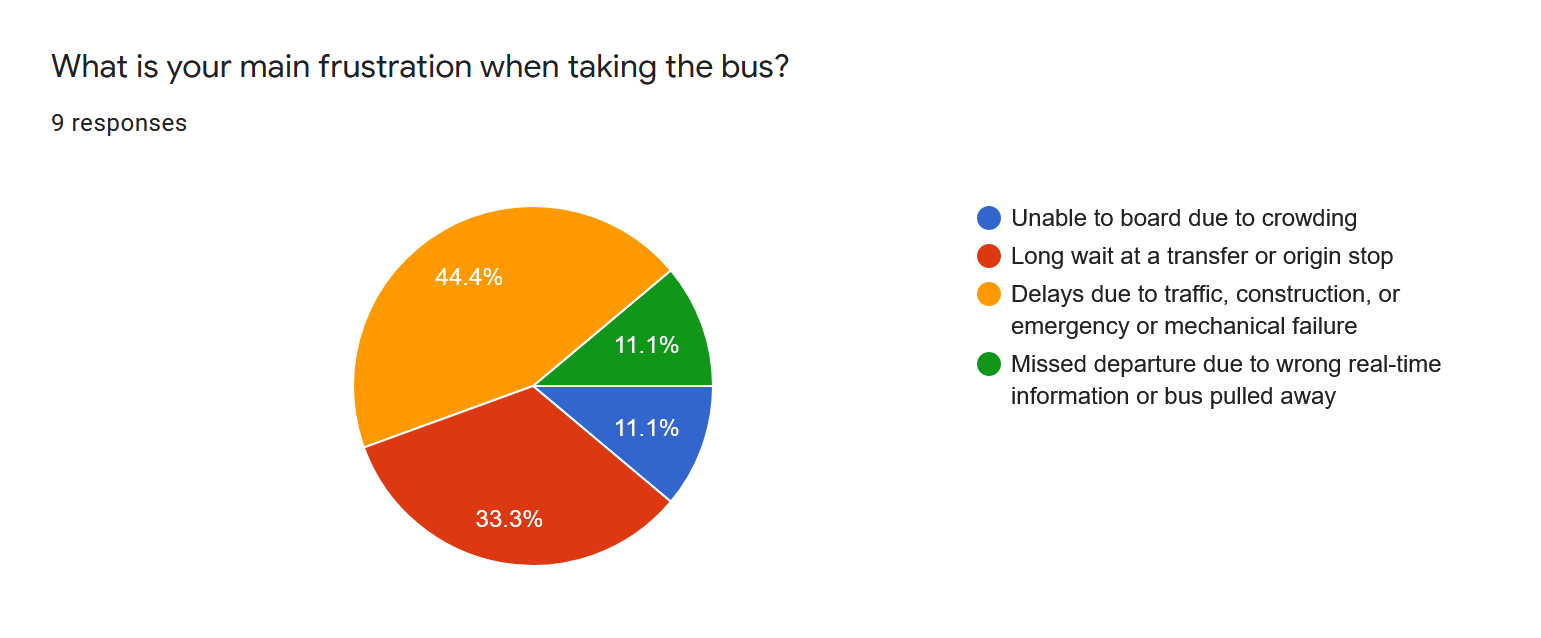
- Shows most people are frustrated with delays or long waits for the bus.
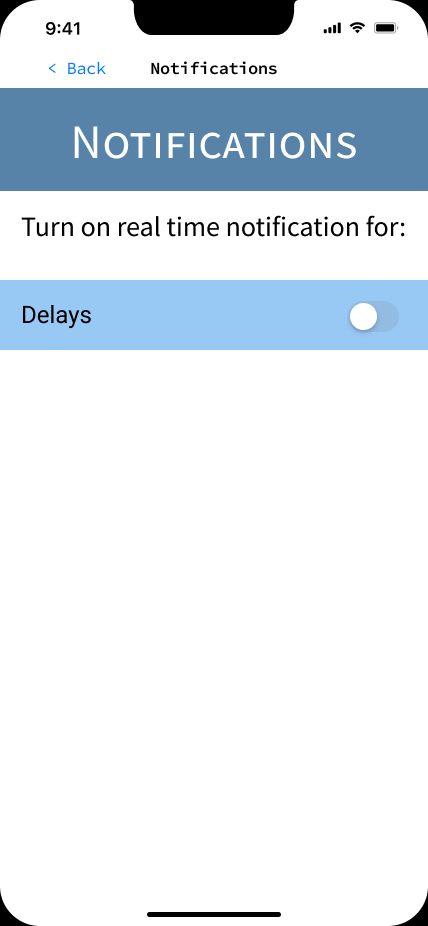
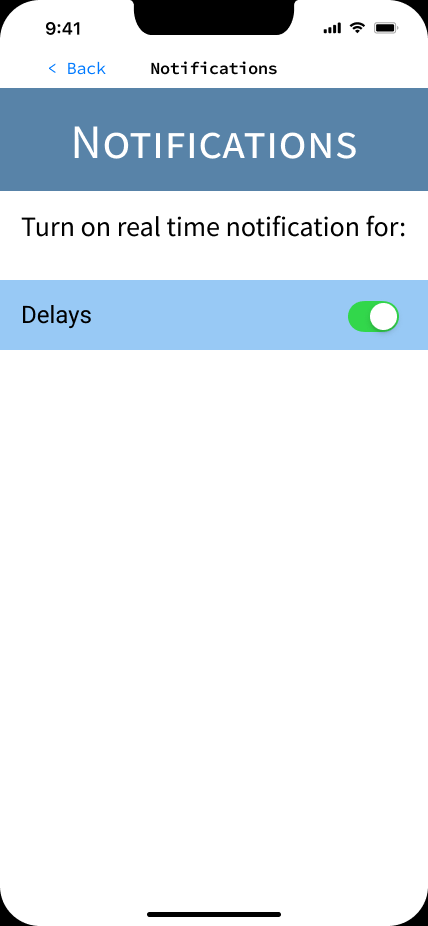
- Resulted in additional feature of notifications when bus will be delayed.


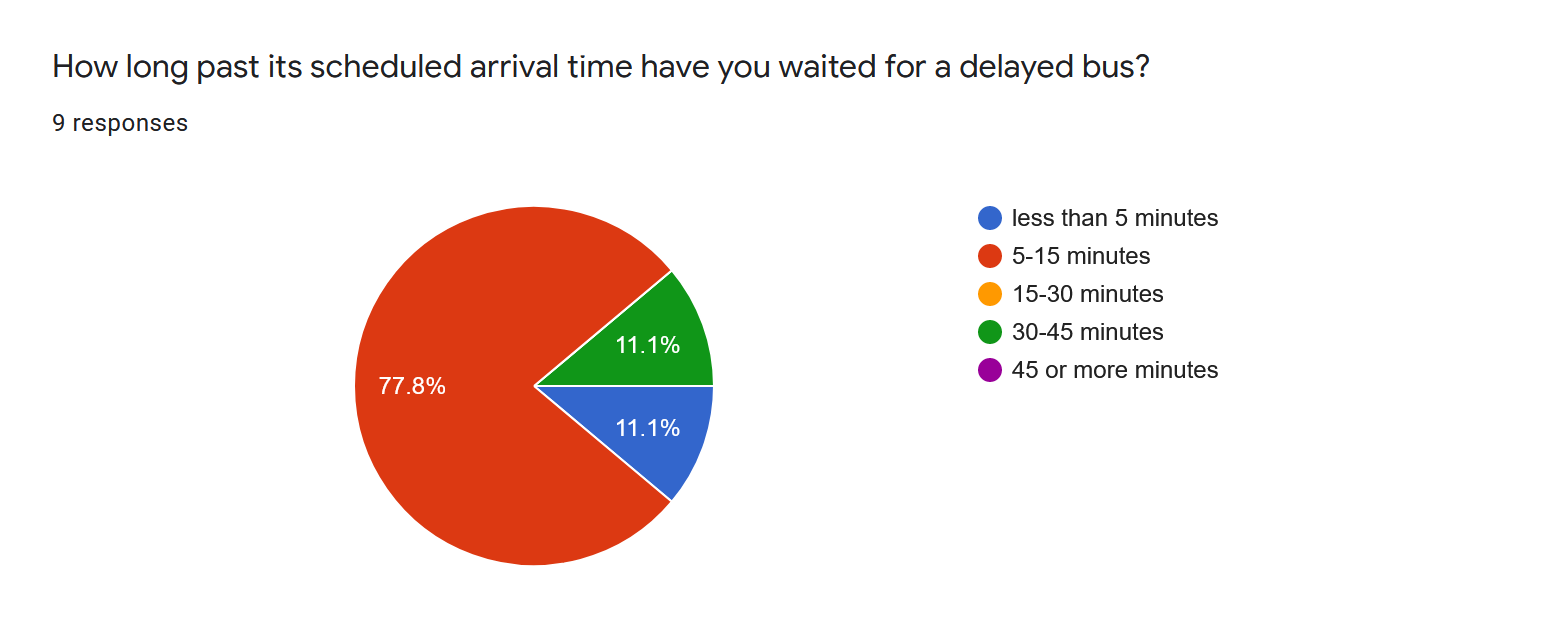
- Majority of riders who completed survey have waited 5-15 minutes for a delayed bus
- Shows riders are willing to wait but only for a certain amount of time which would be why notifications of delay can be a helpful addition
Phase Two: Define
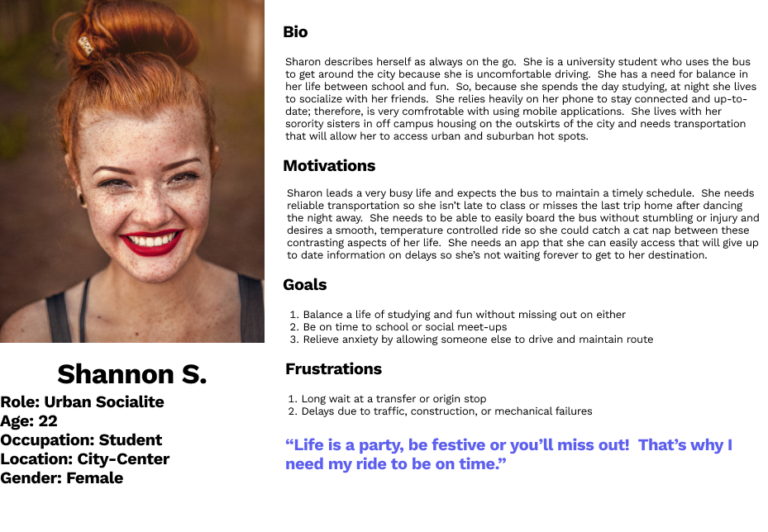
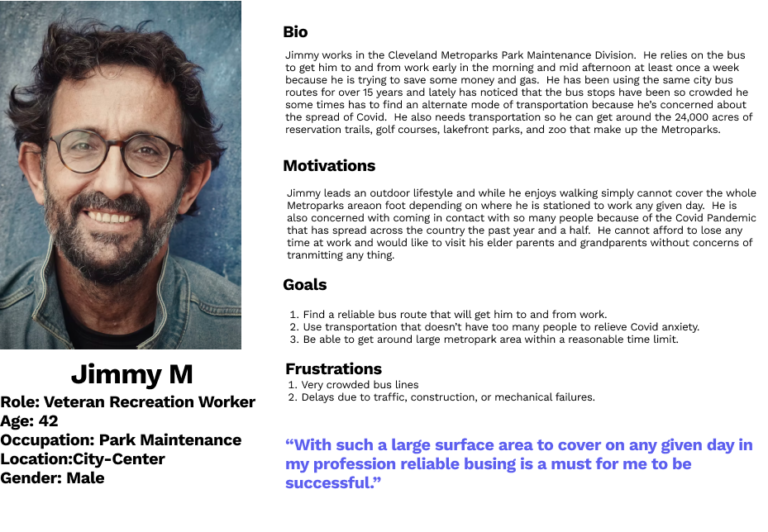
Personas
User Journey
User Stories
High Priority
- As a bus rider, I want to know when my bus is arriving at the Washington & State bus stop, so I can calculate how much time I have to reach the bus stop.
- As a bus rider, I want to know the next bus arriving at the Washington & State bus stop, so that I don’t rush to the bus stop if it is not my bus.
- As a bus rider, I want the ability to view future arrival times for any of the seven bus lines (serving Washington & State), so that I know when my bus arrives.
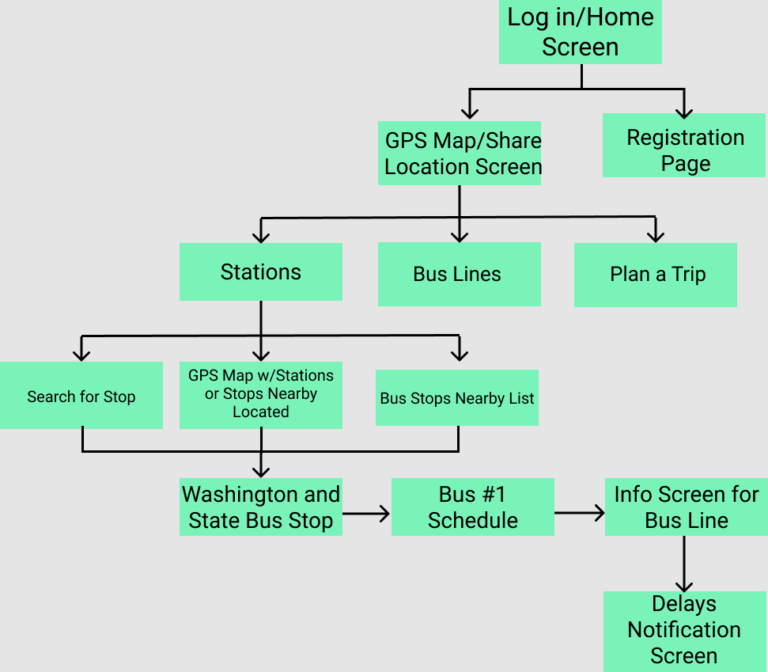
Site Map

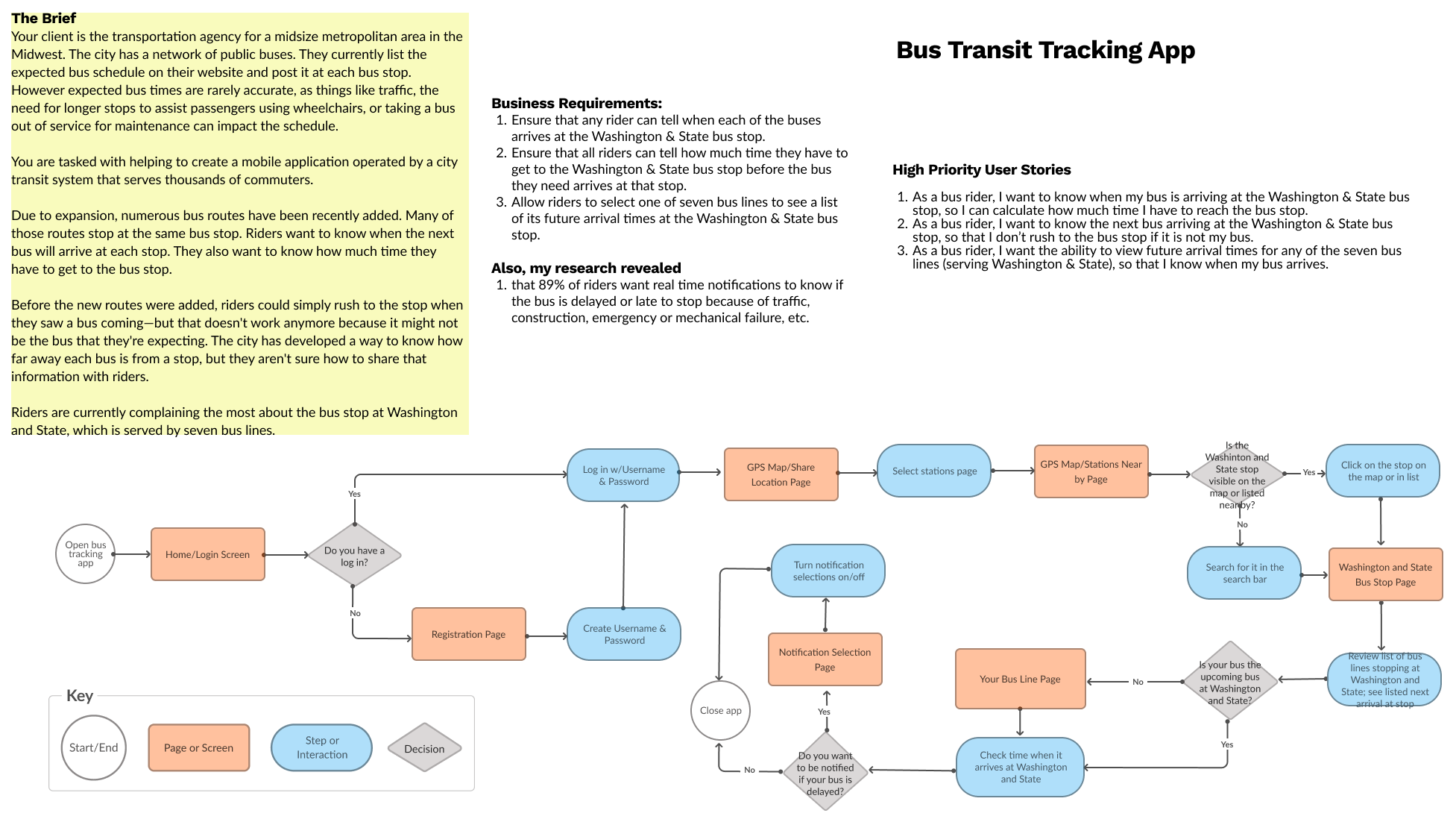
User Flows
Phase Three: Develop
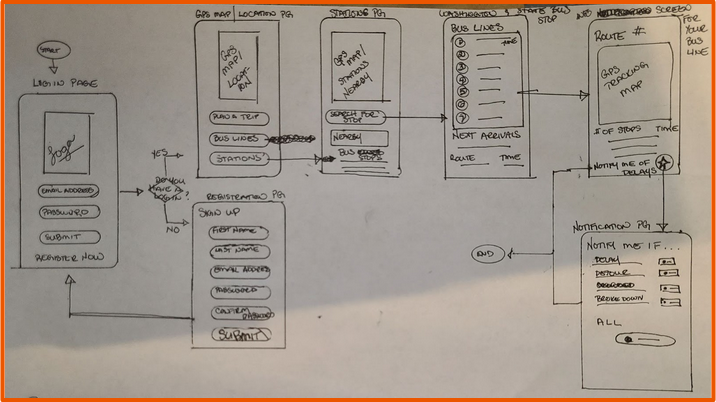
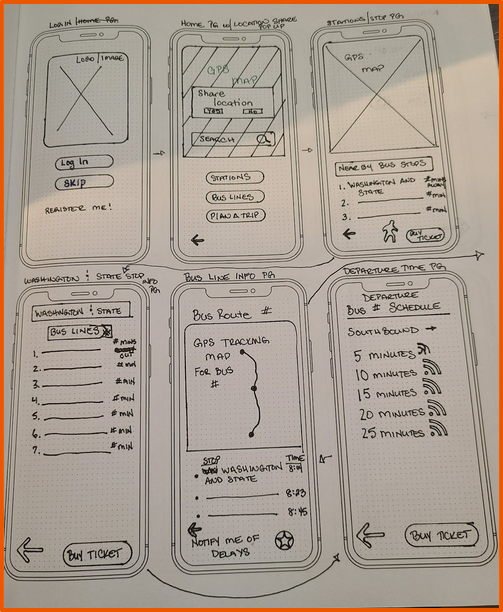
Sketches

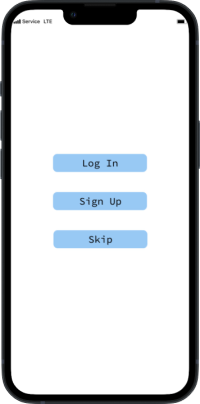
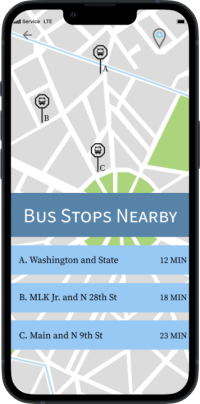
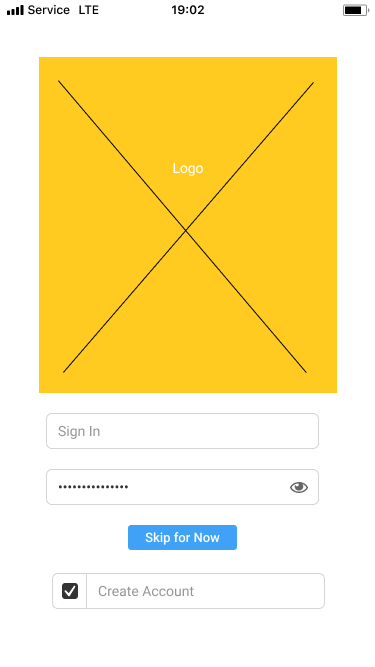
Wireframes
Version 1:






Version 2:






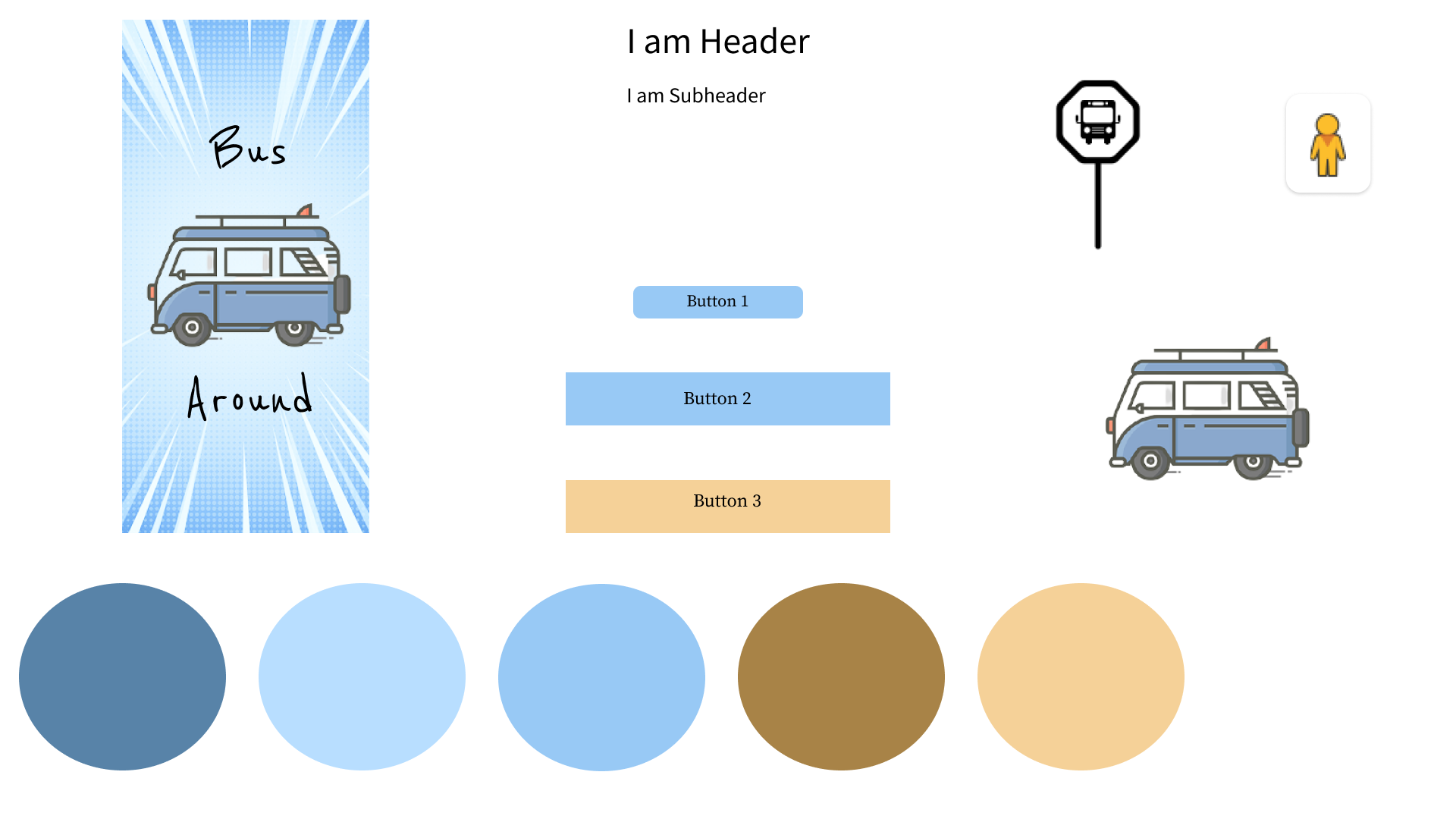
Branding

Phase Four: Deliver
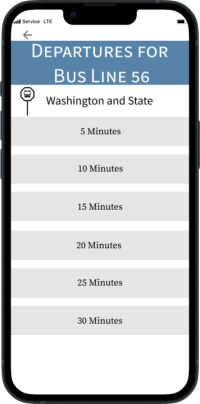
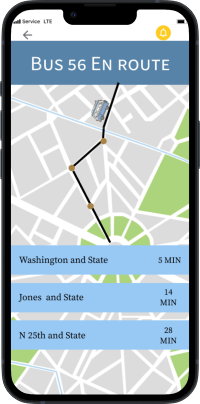
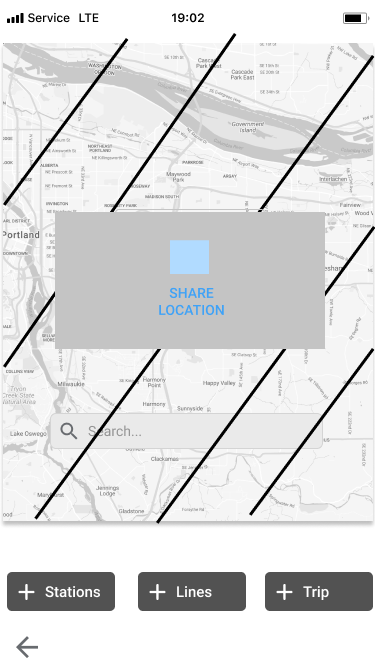
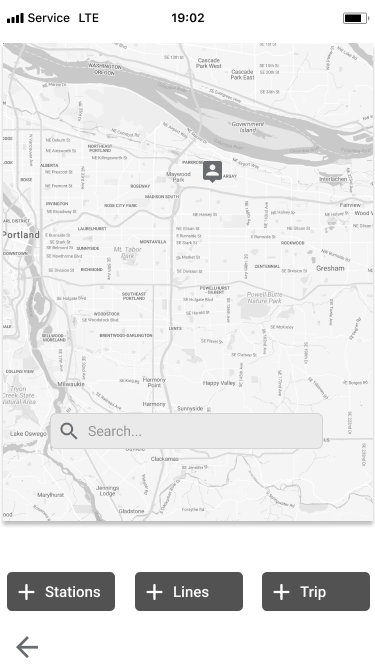
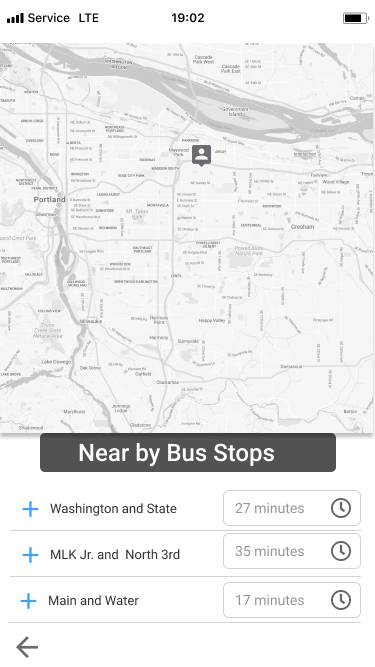
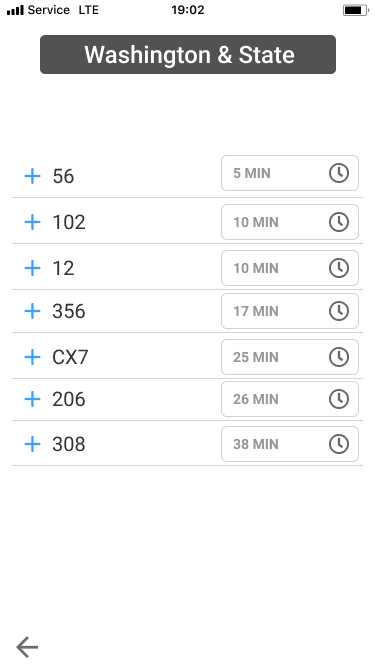
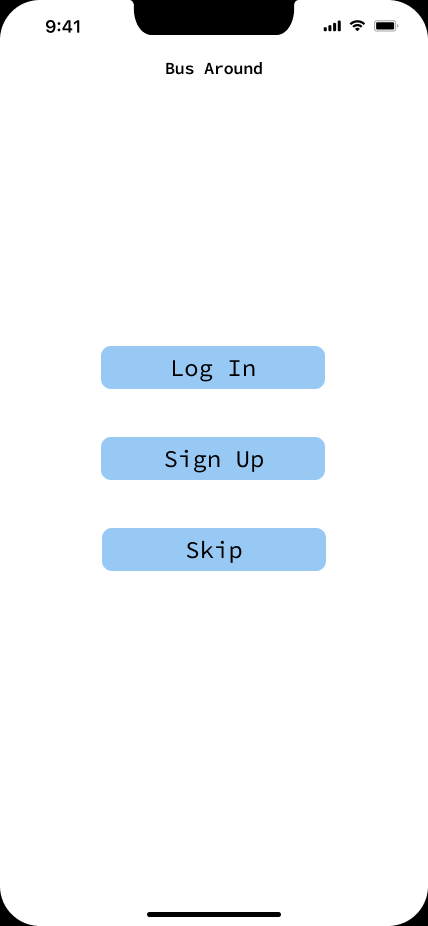
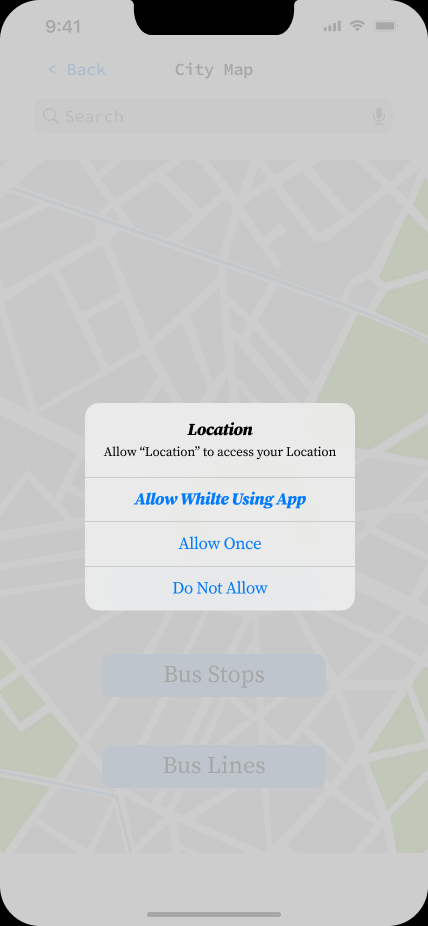
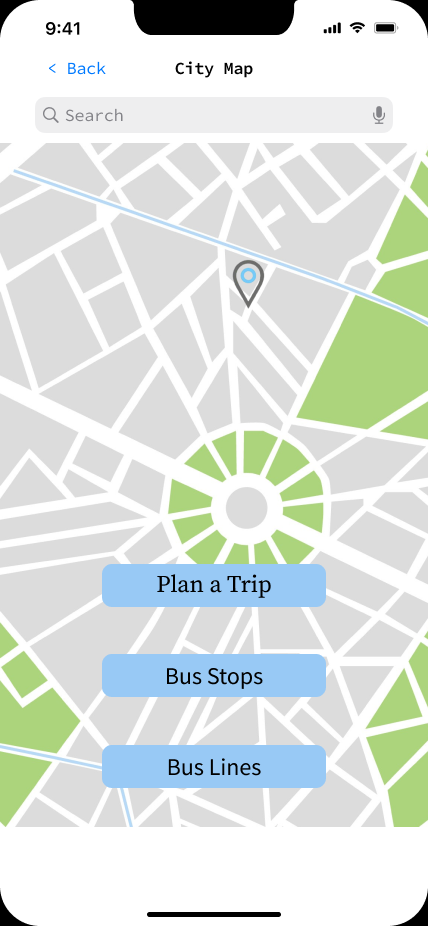
Final Design Prototype
Built for iOS.










Usability Tests
- 3 Users
- 5 Tasks
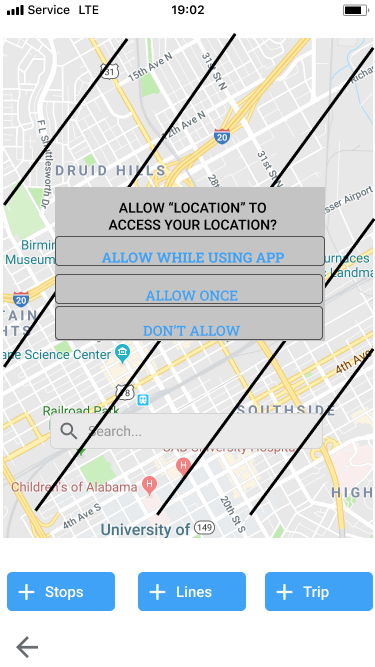
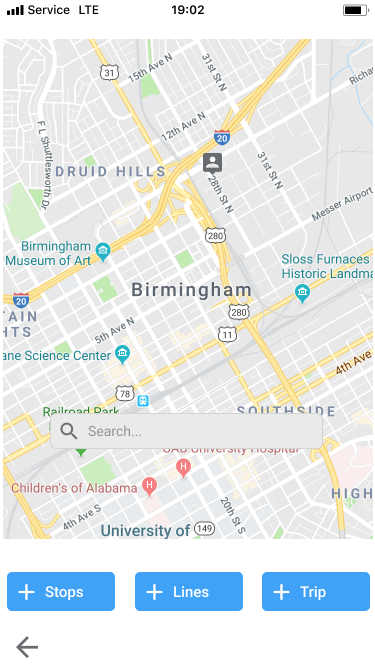
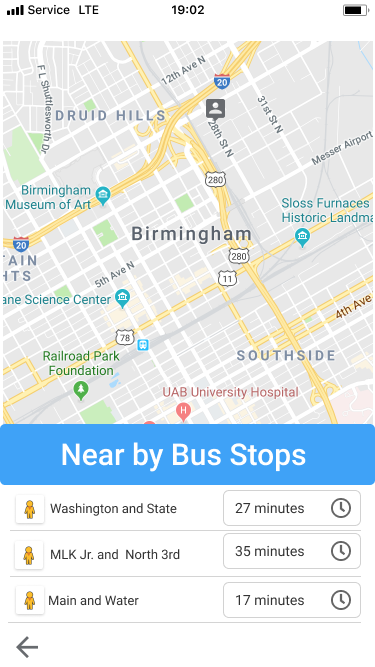
- 1st: Determine Nearest Bus stop
- Success Rate: 1 out of 3 (33%)
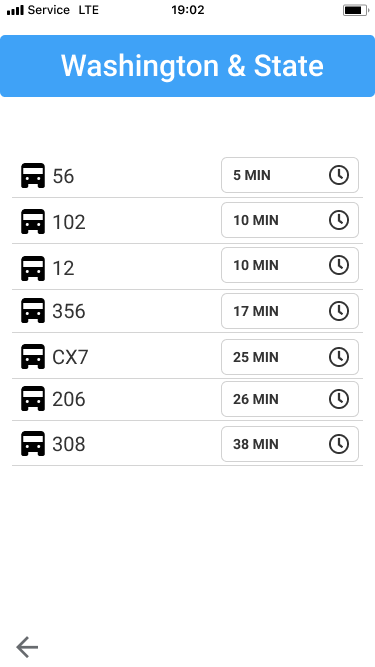
- 2nd: Determine the next bus line to arrive at Washington and State
- Success Rate: 3 out 3 (100%)
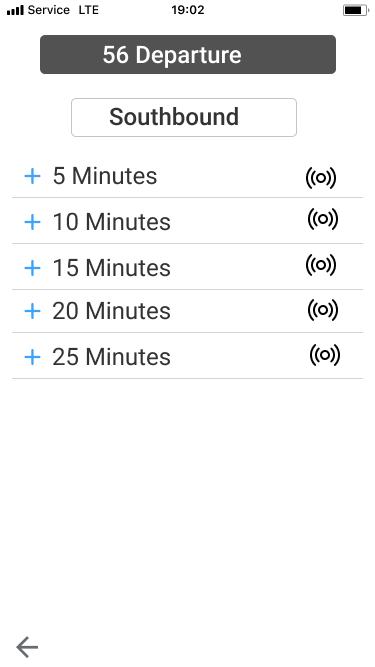
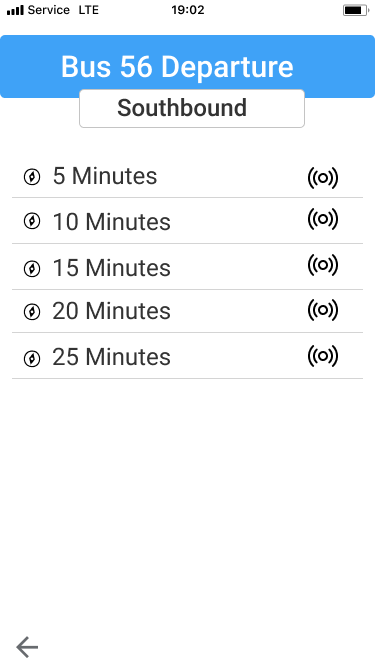
- 3rd: Determine when Line 56 departs for its next stop
- Success Rate: 3 out 3 (100%)
- 4th: Figure out how much time I have to get to Washington and State before Line 56 arrives
- Success Rate: 3 out 3 (100%)
- 5th: solve how to be notified if the bus is delayed en route to a stop
- Success Rate: 2 out of 3 (67%)
- 1st: Determine Nearest Bus stop
- Average time on all 5 tasks as a whole
- 15 minutes

Problem #1
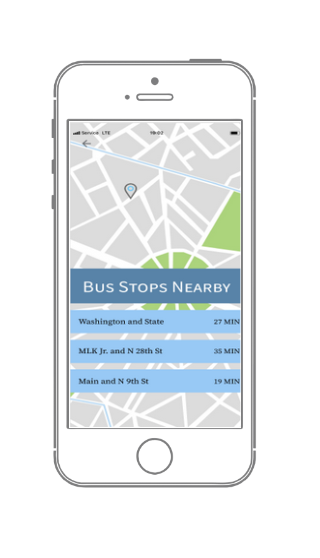
- Times are confusing so can’t properly identify the nearest bus stop
- Not icons either identifying where stops are in relation to location to help determine nearby bus stops visually

Problem #2
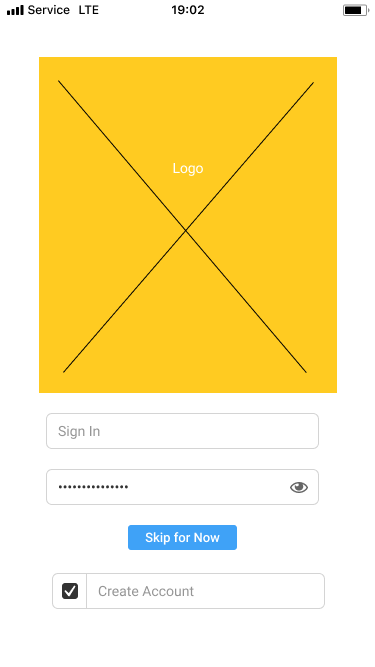
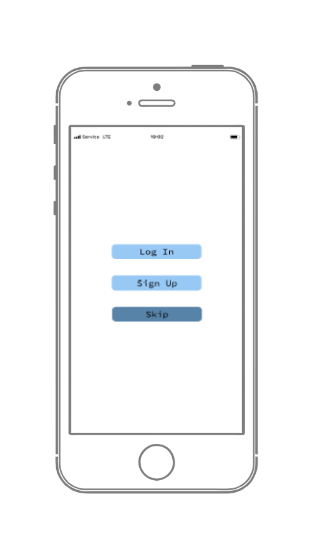
Black text in dark blue button makes it difficult for people to read, especially those who are color blind and only see shades of colors.
Next Steps
Update will have the following changes to app:
- Login page will have buttons all the same color to avoid any accessibility issues
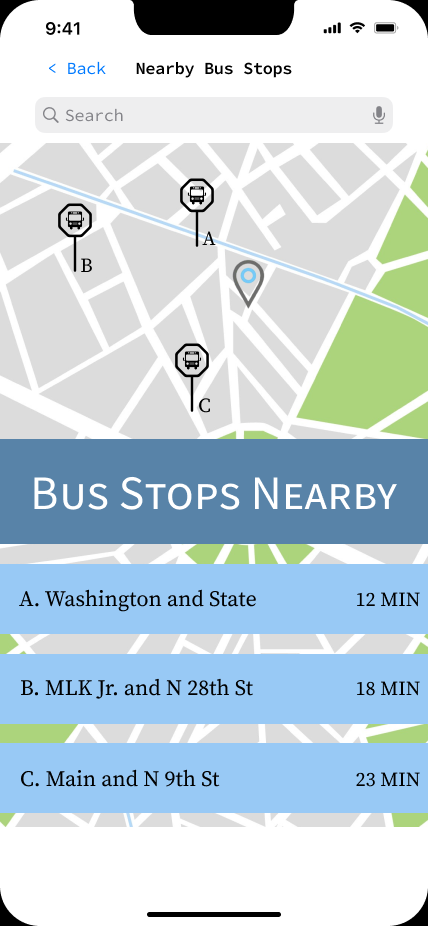
- Nearby Bus Stops Page will be adjusted to include bus stops on map, labeling of bus stops from A to C, and labeling for minutes away from stop
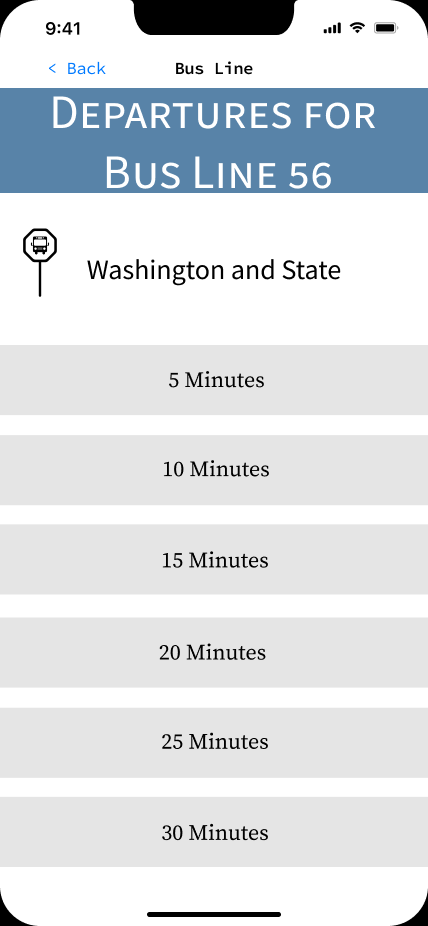
- Labeling will be added to Washington and State Page for minutes and lines
- Labeling will be added to Nearby bus stops
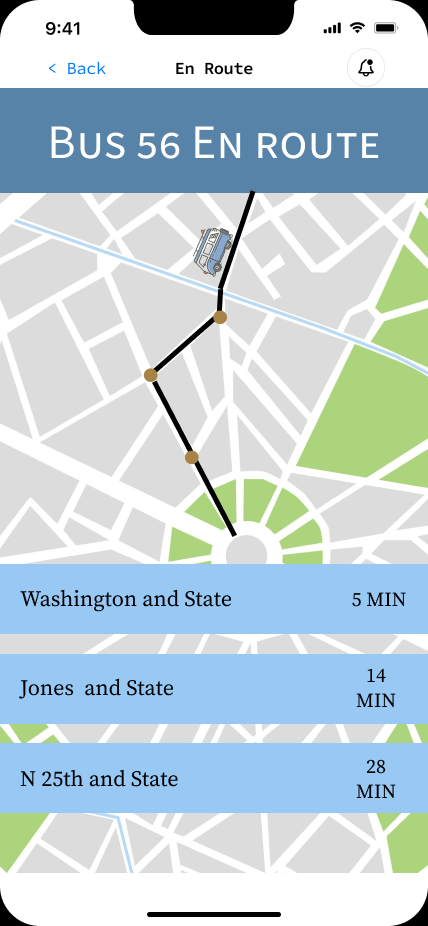
- Notifications Bell on en route page will be enlarged for those to see easier
Bus App Learnings
- While I personally may be aware of what an icon indicates, not everyone else will. Therefore, sometimes labeling might help when building an app for the public. I need to design an application to be as user-friendly as possible.
- There is still much for me to learn when it comes to design. I need to be aware of the rules and standards that go along with designing apps. Here, I thought that I’d be able to come in and apply my creativity as much as I wanted but am quickly learning that sometimes keeping it slightly simple with color and branding allows the app to be more crisp and streamlined.